Loading
User Guide > Infobox > Insert Images
Insert Image to the Infobox
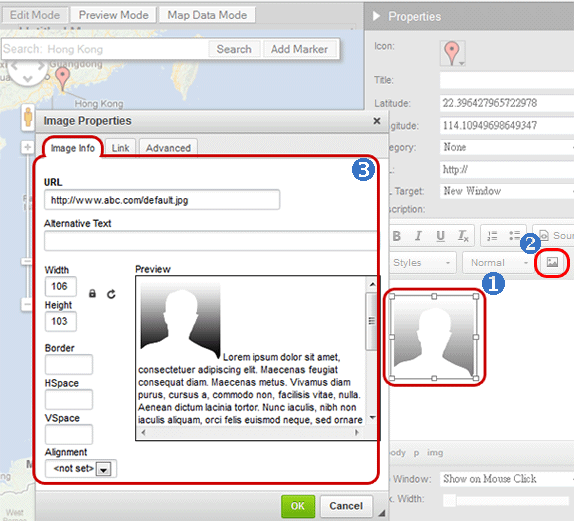
You can insert image to the infobox in the GMap Editor V2 as shown as below:
- Double - click on a Marker
- Go to Properties panel, then click on Image icon
- Go to Image Properties to edit the image
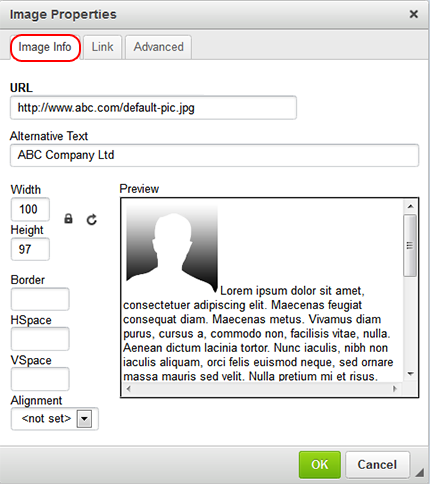
Image Info

Image Info
| Attributes | Descriptions |
| URL | Insert image URL |
| Alternative Text | Keyword that people can search for this image |
| Width | Width of the image |
| Height | Height of the image |
| Border | Thickness of the border |
| HSpace | The white space on the left and right sides of the image |
| VSpace | The white space on the top and bottom of the image |
| Alignment | Choose whether the image put on the left or right |
*Instant preview will be shown on the right hand side of the panel.
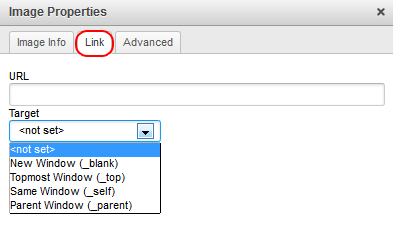
Insert URL to the image
Insert hyperlink to the image by pasting the URL in the column, and then select the target location to open the hyperlink.

| Items | Descriptions |
| URL | Insert URL to the image |
| Target | After clicking on the images, the new page will open in: New Window (_blank) Open the website in a new window Topmost Window (_top) Open the website in entire browser window, even if there are frames Same Window (_self) Open the website in the current frame / window Parent Window (_parent) Open a website in the parent frame |
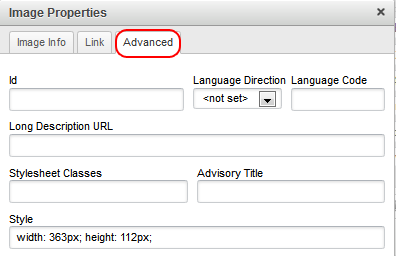
Edit the image in HTML code

| Attribute | Descriptions |
| Id | Specifies a style for a single, unique element |
| Language Direction | Specifies the text direction |
| Language Code | Specifies the language |
| Long Description URL | Insert a URL to a page that contains a long description of the image |
| Stylesheet Classes | Edit CSS Styles to a TextField object that contains HTML- or XML-formatted text. |
| Advisory Title | Text in the tooltip when the mouseover the image |
| Style | Style HTML elements of the image's info box |
Edit the Already Added Image
For modifying the already added images, follow the steps below.
- Select the image in the description box
- Click the "Image" icon on the toolbar
- Start editing the image in the popup panel

[ Top of Page ]



