Loading
User Guide > Markers > Edit Markers
Edit Markers in GMap Editor
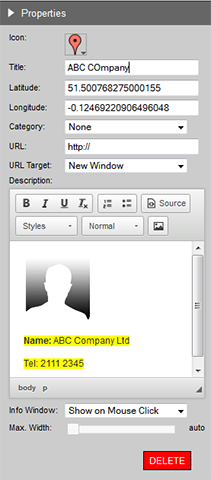
Edit the markers in the Properties panel.

Properties Panel
| Attributes | Descriptions |
|---|---|
| Icon | Change or custom each icon image in the Properties panel:
Select the standard icon image
|
| Title | Title of the marker |
| Latitude / Longitude | Location of the marker |
| Category | Assign the markers to different categories or unassign it |
| URL | Insert URL to the marker * After inserting URL to the marker, you have to select "mouse over" to show the info box. |
| URL Target | Hyperlink will be opened in either a New Window or the Same Window |
| Description | |
| Info Window | Choose whether show the info box when the mouse on click or roll over
|
| Max. Width | Maximum width of the info box |
| Delete | Delete the marker |
[ Top of Page ]



